インストール
JavaScript(Web)用のTealiumのインストール方法を学びます。
インストール
ユニバーサルデータオブジェクト (utag_data)
ユニバーサルデータオブジェクト(UDO)は、ウェブページからの動的データをTealiumタグに渡すJavaScriptオブジェクトで、utag_dataと呼ばれます。このオブジェクトのプロパティは、ビジネスに特化したプレーンでベンダーニュートラルな用語を使用して命名されます。
以下は、ユニバーサルタグ utag.jsをロードする_前に_ utag_dataを宣言する例です:
<!-- Tealium Universal Data Object -->
<script type="text/javascript">
var utag_data={
"page_type" : "section",
"site_section" : "men",
"page_name" : "Men's Fashion | Acme Inc.",
"country_code" : "US",
"currency_code" : "USD"};
</script>
詳しくはこちら:
ユニバーサルタグ (utag.js)
ユニバーサルタグは、サイトにサードパーティのタグをロードするために必要なすべての生成されたコードを含むJavaScriptコードの小さな部分で、utag.jsと呼ばれます。以下のコードをページに挿入することで、Tealium iQタグ管理がタグを発火します:
<!-- Tealium Universal Tag -->
<script type="text/javascript">
(function(a,b,c,d) {
a='//tags.tiqcdn.com/utag/ACCOUNT/PROFILE/ENVIRONMENT/utag.js';
b=document;c='script';d=b.createElement(c);d.src=a;
d.type='text/java'+c;d.async=true;
a=b.getElementsByTagName(c)[0];a.parentNode.insertBefore(d,a)})();
</script>
utag.jsファイルパスには以下の属性が含まれます:
| 属性 | 説明 | 例 |
|---|---|---|
account |
Tealiumアカウント名 | companyXYZ |
profile |
Tealiumプロファイル名 | main |
environment |
Tealium環境名 | prod |
詳しく学ぶ utag.sync.jsについて。
コードの取得
Tealiumをサイトにインストールするためのコードを見つけて取得するには:
- クライアントサイドの管理メニューで、Code Centerをクリックします。Code Centerダイアログが表示されます。
- デフォルトのJavascript TypeをAsynchronous(推奨)に構成したままにします。
- Tealium Scriptタブで、Select Allボタンをクリックしてコードスニペットを選択します。
- 選択したユニバーサルタグコードをクリップボードにコピーします。
コードの配置
ユニバーサルタグコードをウェブサイトのすべてのページの開始<body>タグの直後に貼り付けます。この位置付けは、最大数のベンダーとの互換性を提供し、訪問が次のページに移動する前にサードパーティのトラッキングを完了させます。
以下の例はコードの配置を示しています:
<head>
<!-- code -->
</head>
<body>
<TEALIUM CODE SNIPPET GOES HERE>
<!-- code -->
</body>
ユニバーサルタグ utag.jsがどのようにロードされるかを理解するために、操作の順序について詳しく学びます。
インストールの検証
以下のツールを使用して、utag.jsのインストールが正しく動作していることを検証します。
ユニバーサルタグ (utag) デバッガー
ユニバーサルタグデバッガー(または “utagデバッガー”)は、サイトをナビゲートするときにリアルタイムでデータレイヤーとトラッキングコールを検証する簡単な方法を提供します。Web Companionと似ていますが、utag.js内の各トラッキングイベントでキャプチャされるデータに焦点を当てています。

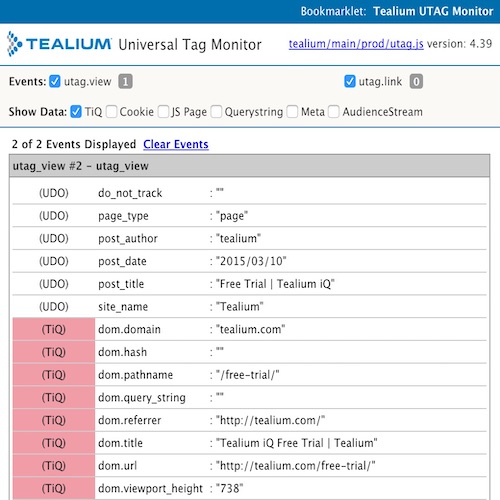
UTAG Monitor
utag.jsによって行われたトラッキングコールは、ナビゲートするかページ内のイベントをトリガーするとツールに表示され、更新されます。
詳しく学ぶ ユニバーサルタグデバッガーのインストールと使用方法について。
Web Companion
Web Companionは、タグの構成を確認し、サイト上のデータを検査し、新しい構成を素早く簡単に作成してテストすることができるブラウザツールです。このツールを起動すると、utag.jsライブラリがサイト上で正しくロードされていることをすばやく確認できます。

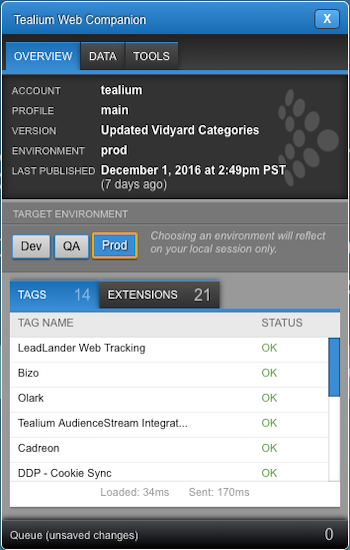
Web Companion
アカウント情報
現在のアカウント、プロファイル、バージョン、ページが実行されている環境がこのタブに表示されます。
ターゲット環境(デフォルトでは無効)
ページコードで検出された環境はオレンジで囲まれています。現在表示されている環境は青で強調表示されています。環境を変更するには、ロードしたいターゲット環境をクリックし、Refresh Pageをクリックします。
- この機能を有効にするには、公開構成のWeb Companion構成をオンにします。
- 環境の切り替えの他の方法について学びます。
Tags & Extensions Tabs
このタブには、どのタグがロードされ、リクエストが正常に送信されたかが表示されます。成功したExtensionsも表示されます。
Timers
各Tealium JavaScriptライブラリのロード時間と送信時間がタブの下部に表示されます。
変更の保存
Web Companionを通じてプロファイルに適用された変更は、ブックマークレットの下部にキューイングされ、Save…ボタンをクリックするまでコミットされません。変更をコミットしたくない場合は、適切な変更の隣にあるXボタンをクリックして、その変更をキューから削除することもできます。
詳しく学ぶ Web Companionのインストールと使用方法について。
最終更新日 :: 2024年March月29日