ロードルールの例
以下は、一般的なロードルールの例です。
ANDロジック
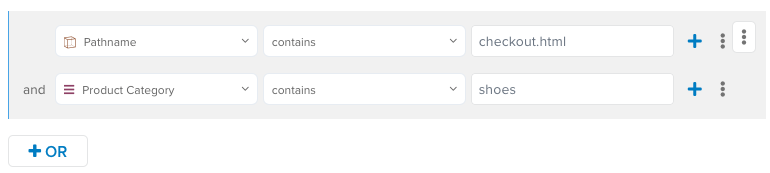
以下の例は、靴を購入している顧客のサイトのチェックアウトページを識別するためのロードルールを示しています。この例ではAND条件を使用しているため、以下の2つの条件を満たす必要があります:
pathname contains checkout.htmlproduct_category contains (ignore case) shoes
両方の条件が真であれば、ロードルールはtrueと評価されます。
ANDステートメントの条件のいずれかが偽であれば、ロードルールはfalseと評価されます。

ORロジック
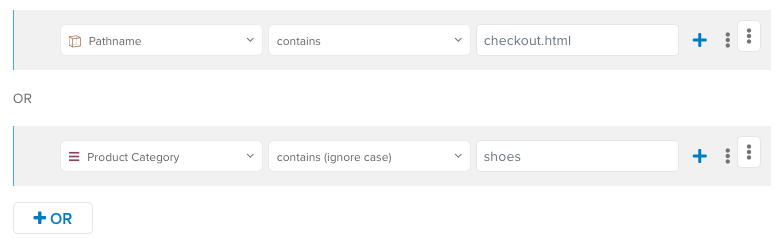
以下の例はOR条件を使用しています。このルールは、pathnameがcheckout.htmlを含む場合、またはproduct_categoryがshoesを含む場合に、ページ上のタグをロードします。ステートメントのいずれかが真であれば、ルールは真と評価されます。ORステートメントのすべてのステートメントが偽であれば、ロードルールは偽と評価されます。

ルールに複数のOR条件が含まれている場合、真のステートメントが見つかった時点でルールの評価が停止します。真のステートメントがあるということは、ルールが真であることを意味するため、残りのステートメントは評価されません。
URLコンポーネントの使用
URLのコンポーネントは、ロードルール条件を作成する際に役立ちます。URLは通常、以下のコンポーネントで構成されています:
- プロトコル – URLを処理するための方法。例えば、HTTPまたはHTTPS。
- ドメイン – ドメイン名。例えば、www.tealium.com.
- パス – サイト上のセクションとページ。
- ハッシュ – ハッシュマーク(
#)で始まり、ページ内のセクションを識別します。 - クエリストリング – クエスチョンマーク(
?)で始まり、ページに渡される動的データを含むキー/値パラメータを指定します。
URLの例:
http://www.tealium.com/app/solutions/?example=test&example2=test2#section3
データレイヤー変数
データレイヤーでは、ページURLのコンポーネントは以下のようにDOM変数に格納されます:
dom.domain : "www.tealium.com"
dom.pathname : "/app/solutions/"
dom.query_string : "example=test&example2=test2"
dom.hash : "section3"
dom.url : "http://www.tealium.com/app/solutions/?example=test&example2=test2#section3"
ドメイン名の使用
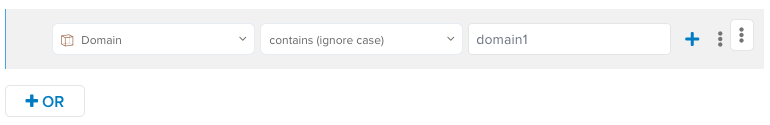
サイトが複数のドメインで構成されている場合、特定のドメインのページのタグをロードするためのロードルールを作成する必要があるかもしれません。以下の例は、domain1.comのページのロードルールを示しています:

ドメインとパス名の使用
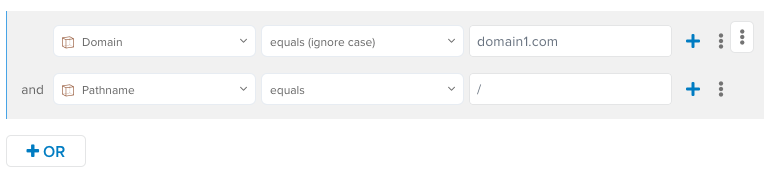
domain1.comのホームページ上のタグをロードするには、以下のルールを使用します:

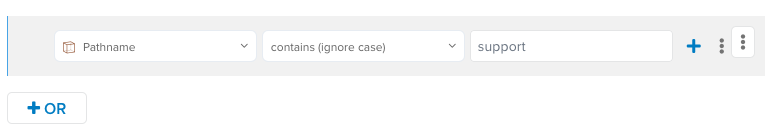
パス名を使用してドメインのセクションを指定
domain1のsupportセクションのページ上のタグをロードするには、以下のルールを使用します:

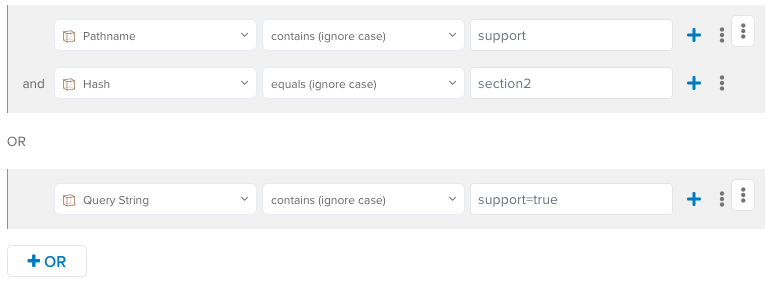
パス名とハッシュ、またはクエリストリングの使用
section2というセクションを含むsupportページ、またはクエリストリングがsupport=trueを含む場合にタグをロードするには、以下のルールを使用します:

時間ベースの条件の使用
ロードルールには、日付と時間の範囲を指定する時間ベースの条件を使用できます。日付と時間の範囲は、ルールがアクティブである時間期間を指定します。
ロードルールで使用される時間/タイムゾーンは、サーバーや訪問の時間/タイムゾーンではなく、訪問のブラウザによって決定されます。
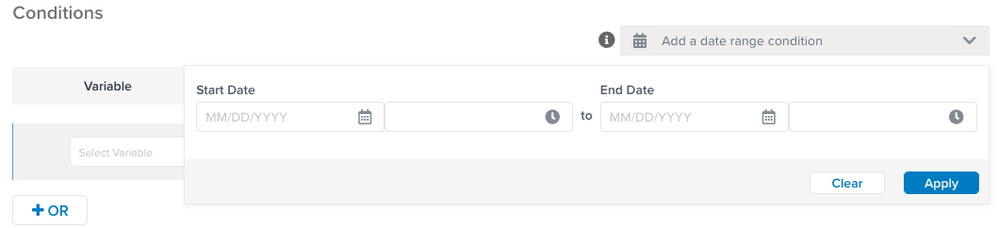
ロードルールに日付範囲条件を追加するには、以下の手順を使用します。
- 日付範囲条件を追加をクリックします。
日付と時間の範囲ダイアログが表示されます。

- 開始日フィールドをクリックして、カレンダーから開始日を選択します。
- デフォルトの時間をクリックして、異なる開始時間を選択します。
- 終了日フィールドをクリックして、カレンダーから終了日を選択します。
- デフォルトの時間をクリックして、異なる終了時間を選択します。
- 適用をクリックします。
特別な考慮事項
以下の特別な考慮事項が適用される場合があります:
- 時間範囲が指定されていない場合、デフォルトの値
any dayとany timeが使用されます。 - フィールドをクリックしたときにハイライトされる日付または時間は、現在の日付または時間です。
- ロードルールごとに日付範囲条件を1つだけ指定できます。
タグに複数の日付範囲を適用するには、2つ目の日付範囲を持つ別のロードルールを作成する必要があります。
ブラウザのローカル時間ではなくUTC時間を使用するには、Time-based Load Rule using UTCを参照してください。
最終更新日 :: 2024年March月29日